H5P (HTML 5 Package) is a tool for creating interactive content, using resources such as video, audio, images and quiz functions. In Moodle H5P content can be uploaded or created from existing H5P templates in the built-in editor. Content can also be shared across Moodle course pages.
Adding H5P to Moodle
There are two activity or resource options for adding H5P to Moodle:
- H5P is used to upload pre-existing H5P files.
- Interactive Content is used to create H5P activities using Moodle’s built-in editor.
To create H5P content within Moodle:
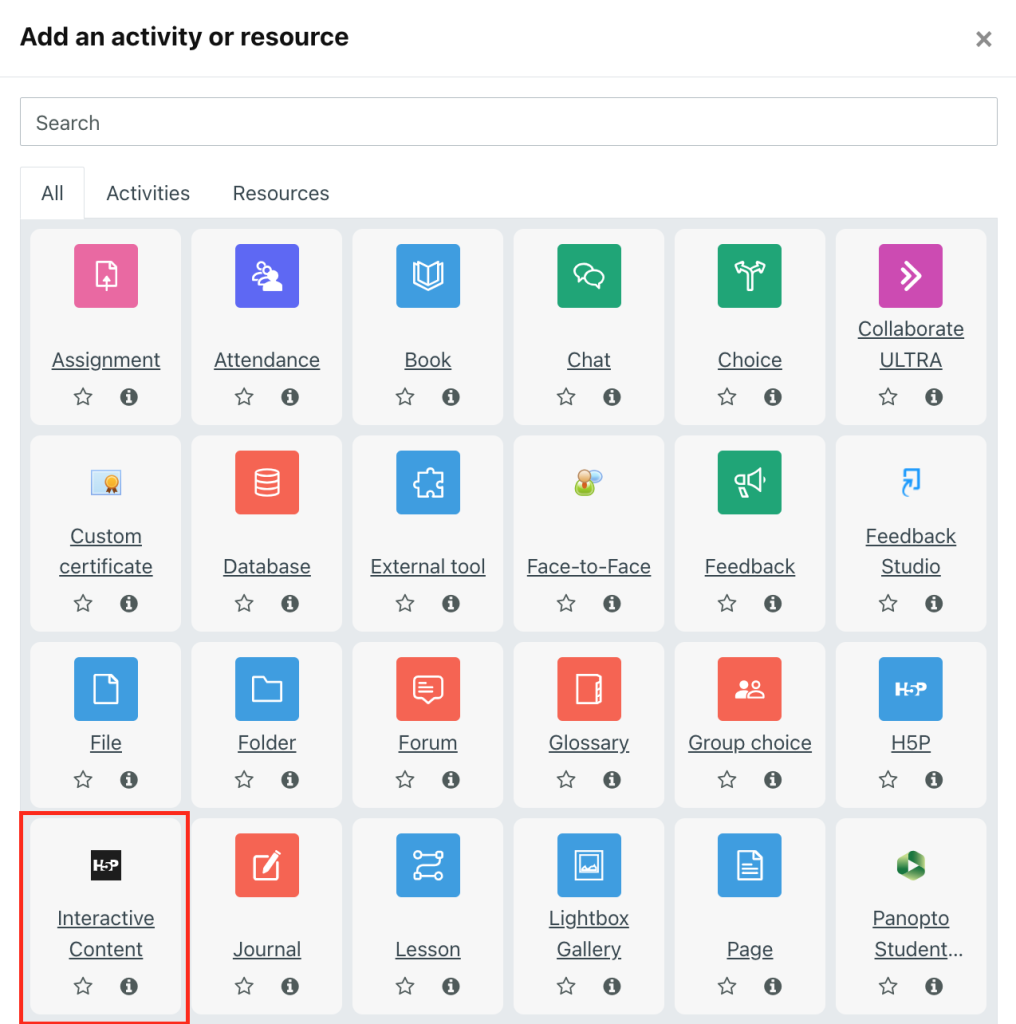
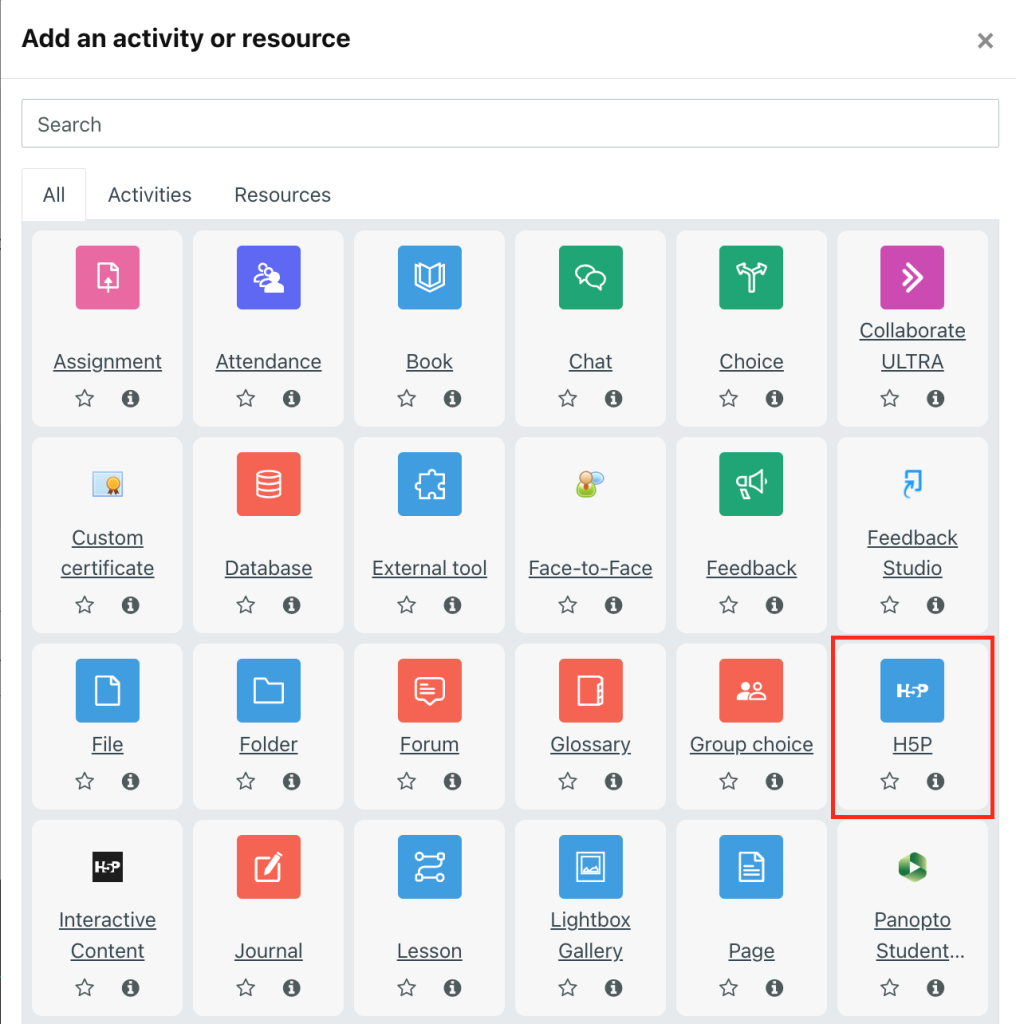
- Click Add activity or resource
- Select Interactive Content

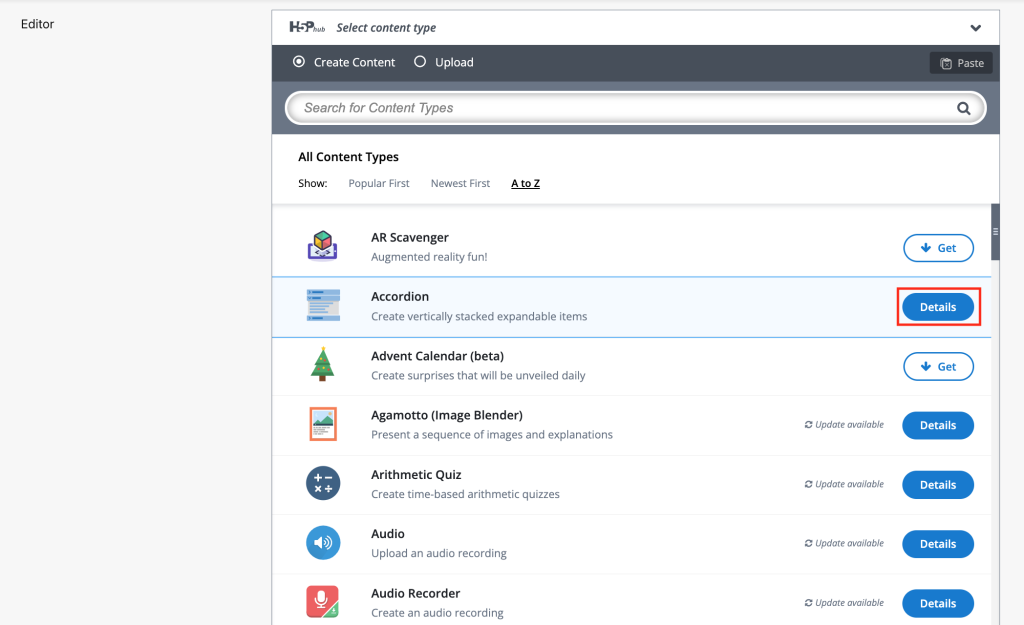
- Select an option from the list of pre-made templates in the Editor window
- This list can be ordered using the filtering tools within the H5P window, there’s also a search bar to look for specific content.
- Click the Details button next to any content type for an overview and a sample version to explore.

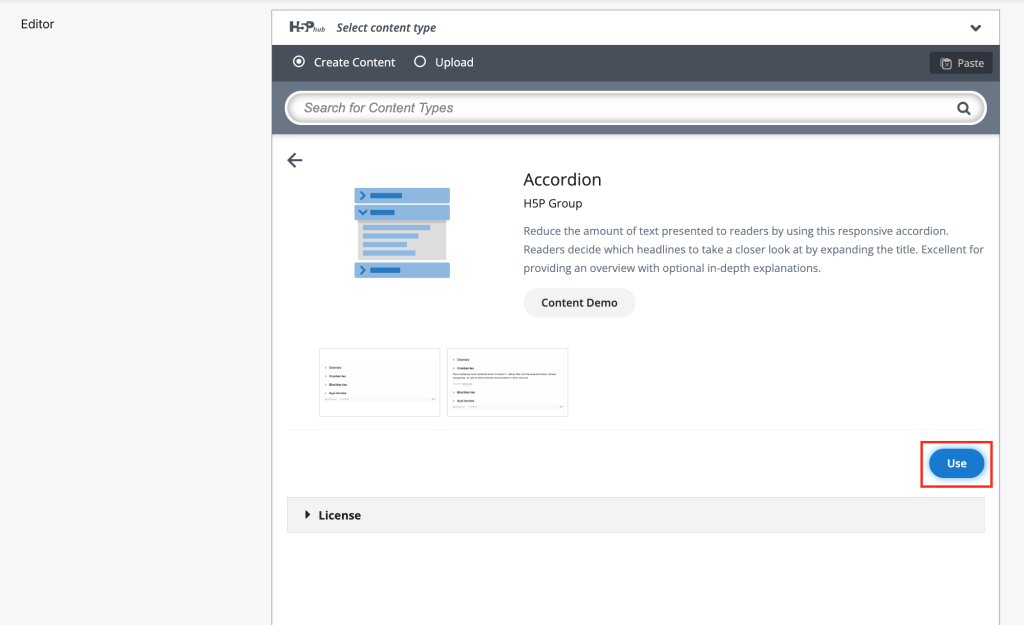
- Click Use to load the template

- To load a template directly, click anywhere on the template row
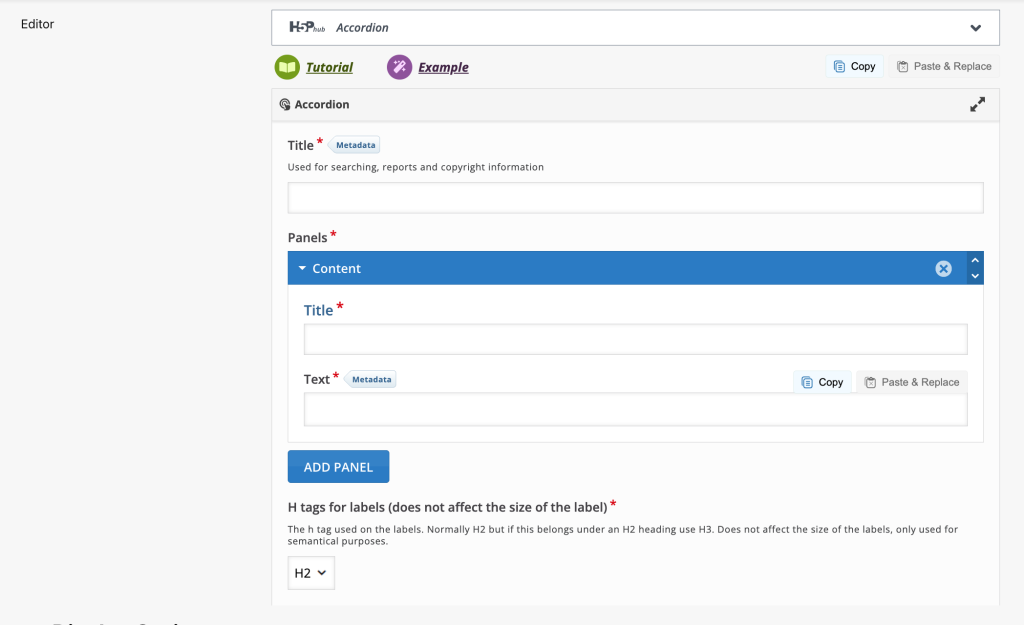
- Loading a template will open a second editing window, here you can begin to add content to the activity

- To change the template, click the expand arrow on the H5P Hub to return to the template selection.
- Add a new template, then click confirm in the pop-up window. This will replace your previous template and remove any changes made.
Uploading H5P content
- Click Add activity or resource
- Select H5P

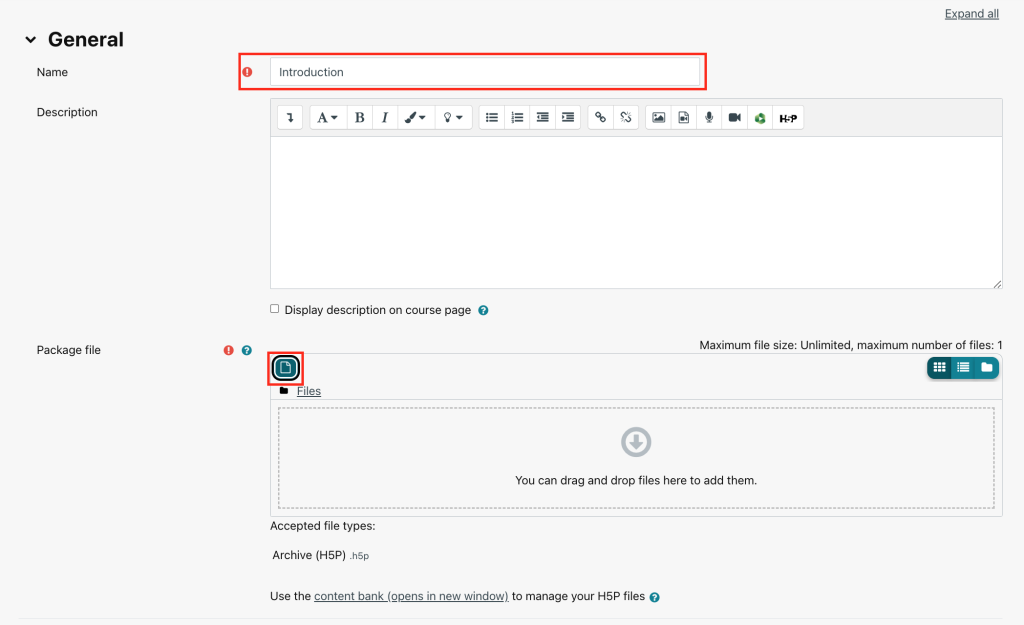
- Enter a name for your H5P content
- Upload your H5P file. You can either drag your file into the upload area, or use the Add… icon.
- Alternatively, select from existing files within your course by clicking the Files link. The content bank link can be used to search for and access files from your other Moodle courses.

Using H5P in Moodle
H5P has a large number of templates for adding materials to Moodle. These can be used for creating course content, or for including methods of navigation or organising course materials.
Some H5P options:
Accordion
This template creates a collection of dropdown panels, each of which can contain text content. This can be useful for organising course materials, or helping with course navigation.
Audio player
Audio files can be played through an embedded H5P player. Use the template option to upload your audio file or direct the player to an external link.
Video player
Video files can also be uploaded through H5P. This creates an embedded player for viewing the files.
Twitter User Feed
Embed a Twitter feed of a single user.
Column
Columns create collections of different H5P content types in a single H5P package. Columns can be built out of H5P template items using the Moodle editor. This can be useful for replicating groups of H5P content across Moodle courses.
Displaying H5P in course pages
H5P content can be included directly within a Moodle course page using the embed option. Once you’ve created your H5P activity, open the activity and click Embed. This will open a pop-up window including an iFrame URL.
- Copy the URL
- Create a Text and Media Area in your Moodle course page
- In the text editor click Show more buttons, then HTML
- Paste the iFrame code into the text editor
- Click Save and Display
Once embedded, the H5P content can be hidden from students on the Moodle course page.
- Click Edit, then Hide
- Click Edit again, then Make Available
