Bootstrap is a framework for building web content. Moodle uses this framework as the basis for its default theme, which can then be customised through modifying Bootstrap elements. These elements are also re-usable within Moodle course content, allowing the customisation of how content appears and is interacted with.
How it works in Moodle
By including HTML code that makes use of Bootstrap’s styling options, features such as type, layout and navigation components can be added or customised.
Bootstrap customisations will take their default styling options from changes implemented in the main Moodle theme. This means that additional Bootstrap content is usually consistent in its appearance.
To make customisations to your Moodle page Bootstrap HTML and CSS components can be included in Moodle content blocks or course page areas.
Finding resources
Bootstrap resources give an outline of how Bootstrap works, what it defines, and how it can be used. The resources can be accessed at Bootstrap Docs. (Please note Moodle Boost theme uses Bootstrap 4)
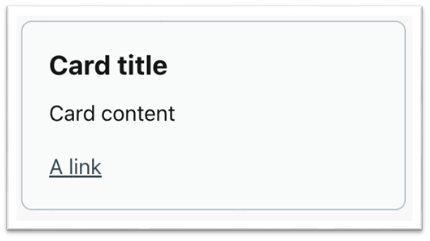
Bootstrap provides guidance for using features such as text and layout styling, as well as components like cards and buttons. There are code samples that can be used as templates for creating custom content within Moodle.
Attention should be paid to how some components interact with scalable windows. The Moodle interface features retractable menu items, which cause content to re-size. This can make some elements hard to access or make use of.
Adding to Moodle pages/blocks
Custom HTML and CSS can be included within certain Moodle blocks by using the Moodle text editor. The code will be rendered as if it’s part of the Moodle page.
To add code to a text field in Moodle:
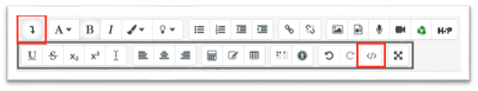
- Click Show more buttons
- Then select HTML
- Enter your code
- Click HTML again for a preview of your changes
- Save the topic or activity

Some common methods for adding Bootstrap components include:
- Text and media area
- Pages
- Course Summary
- Activity or resource descriptions
Using Bootstrap for course design
Bootstrap’s elements can be used in the development of course layout and content. Styling elements like text formatting can be used to change the appearance of text content. This can be helpful for changing the appearance of certain course elements, or for adding other options for structuring information.
Text
Text styling can be used for simple layout changes. This includes possible elements such as altered header text and block quotes.


Layout
Layout elements can change the appearance of Moodle content. These are useful for making changes to navigation and the display of course content. Some basic features include buttons, cards, and dropdown lists.

Cards can be used in a grid form, but attention needs to be paid to how they behave when screen sizes change. This happens often in Moodle through the retractable menus.