Tab Display is a resource module used to display course information such as notes, readings, biography or anything for that matter, in a tab structure per chapter/module within a course.
Setting up Tab Display:
1. Go to the course and turn the Edit mode

2. In the Add a resource drop down list select Add a new Tab Display.

Note: In the name field, enter the name of the resource. Think in terms of chapters or modules.
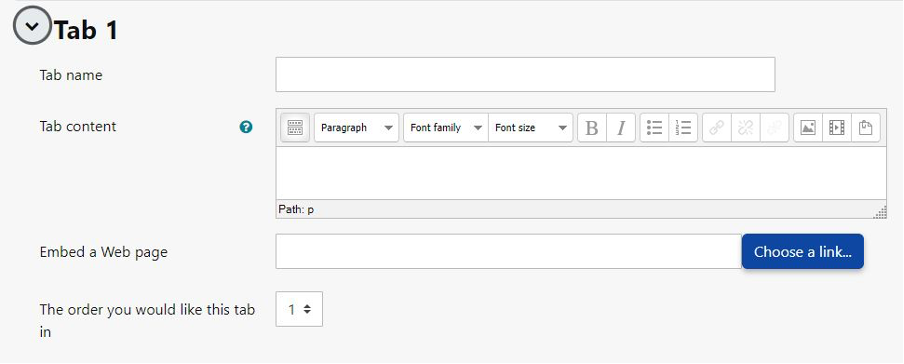
3. You will notice a Tab 1 box with 4 fields: Tab Name, Tab Content, Tab Formatting and The order you would like this tab.

- Tab Name: Enter the name that will be displayed for the tab. ex Notes
- Tab Content: Enter the contents for the tab. In this example you enter all the notes pertaining to World War I.
- Tab formatting: You should not have to change this option unless you really know what you are doing. The default formatting is set to Moodle. This allows filters to work within tab content. However, the formatting can be changed in order to use certain tags that are not permitted with Moodle Formatting. For more on formatting, see the Formatting options documentation.
- The order you would like this tab: By default, this is always 1. Your tabs will be displayed in the order you enter them. However, if you decide that you must change the order of a tab, you can reorder your tabs by selecting the number that you want your tabs to ordered by.
4. Add a new tab button: This button allows you to add a new tab. Again you will be need to enter the information for this new tab as per the previous instructions. There are no limits to the number of tabs that you can add. However, keep in mind that you will run out of room if you add to many tabs or if you give long names to your tabs. If this does happen, Tabs will be presented in rows.
Note: Modify Style Sheet: It is strongly recommended not to modify the tabs CSS. If you really need to change the colours, then you can press the show advanced button. Use at your own risk. I suggest that, before making any changes, you copy and paste the style sheet into your favourite text editor so that you don’t lose it. Tabs will not display properly if there is an error in the CSS.
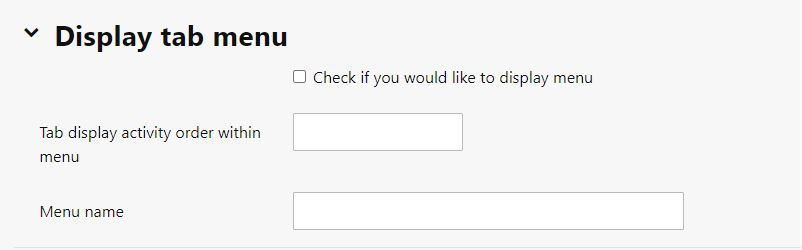
5. Display Tab menu: This option displays a menu to the left of the tabs with all the Tab Display Resources for the course. This Menu is really useful for students if you have several Tab Display Resources in your course. It allows students to jump from one Chapter/Module without having to return to the default course page. There are three fields that you must enter in order to use the menu: Check if you would like to display menu, Tab display activity order within menu and Menu name.

- Check if you would like to display menu: This check box must be checked in order to display the menu.
- Tab display activity order within menu: The order you would like this resource to appear in within the Menu. ex. If the tab display is Chapter 1, you would enter 1. Fo rthe next tab display, let call it Chapter 2, you enter 2 and so on.
- Menu name: The name of the menu that is displayed. ex Main Menu, or Chapters. Tab display resources are displayed per menu name. For example, suppose you have three tab display resources with menu name Chapter 1 and four other tab display resources with menu name Chapter 2. When you click to view a tab display resource with menu name Chapter 1, only those three resources will be displayed in the menu. If you choose a Tab display resource that has menu name Chapter 2, only the four tab display resources will display in the menu.
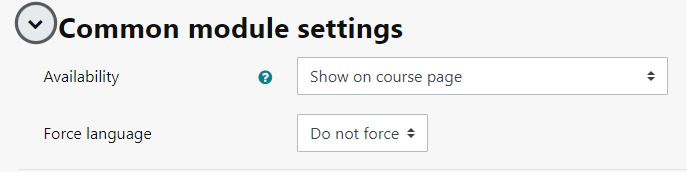
6. Common Module Settings: Whether or not the Resource is visible to students

7. Click on either Save and return to course or Save and display. You can also click cancel and return to the course.