As part of our Moodle upgrade work we’re moving over to the TinyMCE text editor, which offers improved experience for users accessing Moodle through mobile devices.
Find out more about how to use the new TinyMCE editor below.
Text formatting

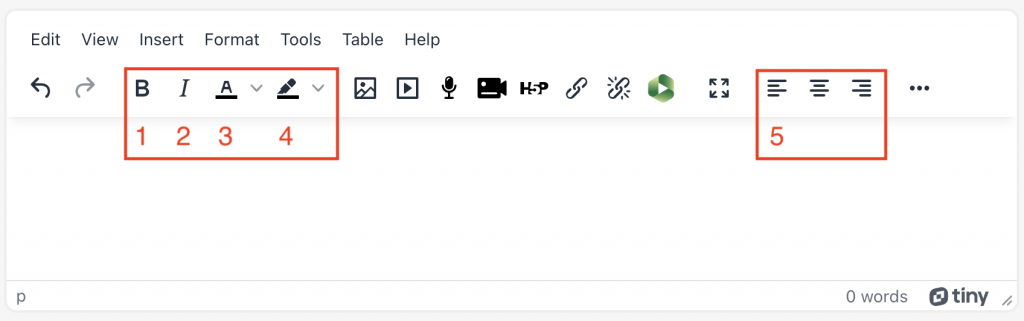
Text formatting features are available using the TinyMCE toolbar.
- Bold
- Italic
- Text colour
- Text highlight colour
- Paragraph alignment
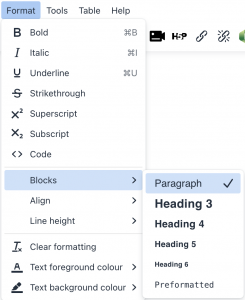
Additional options can also be found in the Format menu:
- Underline
- Strikethrough
- Subscript
- Superscript
- Line height
Please note colour options for text and highlights use a limited palette to ensure content remains accessible.
Tooltip editor

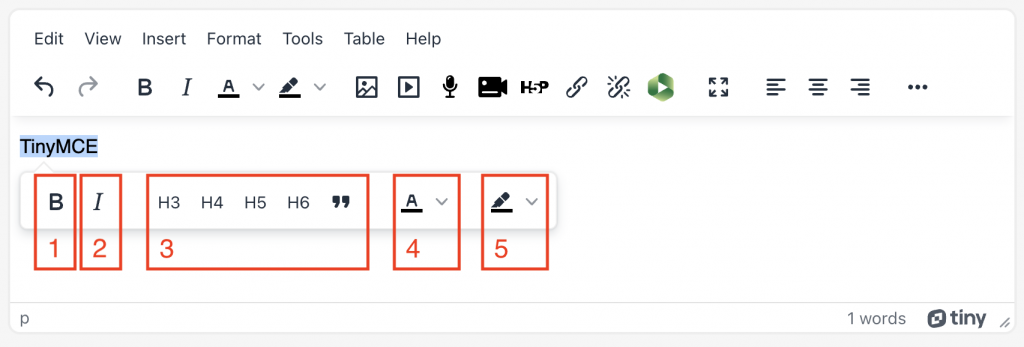
The TinyMCE tooltip editor can also be used to format text. Select text to view the formatting options:
- Bold
- Italic
- Headings
- Text colour
- Text highlight
Headings and document structure

Text can be converted to headings using the Format menu option: Format > Blocks
The tooltip editor can also be used to convert to paragraph text to headings
More text formatting options

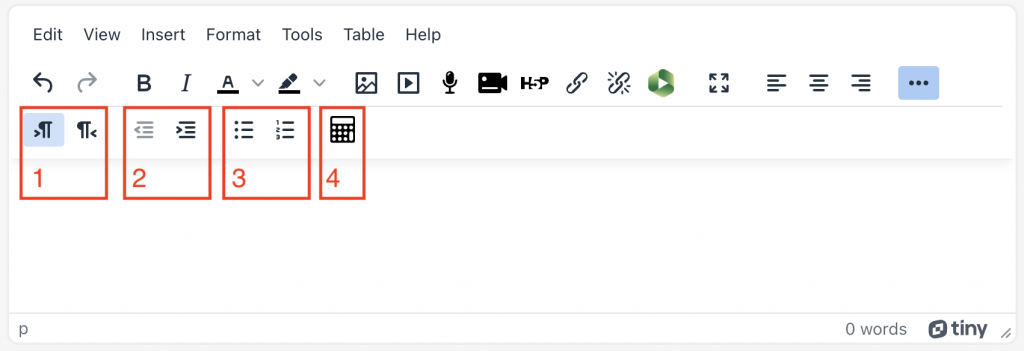
Additional text editing features can be found using the More Options button:
- Text direction
- Indentation
- Bulleted and numbered lists
- Equations editor (display formulae using TeX)
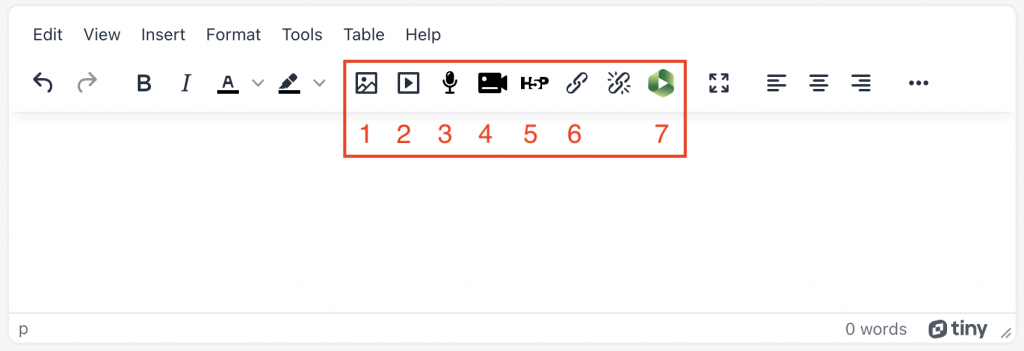
Adding Media

Media can be included using the toolbar within TinyMCE too:
- Add an image
- Add a video
- Record audio directly in your browser
- Record video directly in your browser
- Add a H5P file
- Add or remove a hyperlink
- Add a Panopto video
Please note the Panopto button will only appear on courses provisioned for Panopto. To learn more about provisioning your course for Panopto read our How to provision Panopto guide
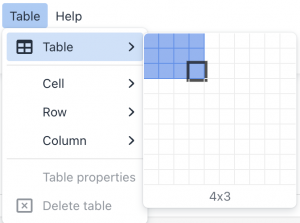
Tables

Tables can be added using the Table menu item:
Table > Table > Select column and row sizes to insert a table
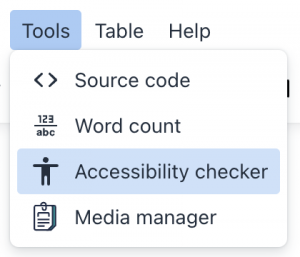
Accessibility checker

TinyMCE has a built-in accessibility checker, use this tool to check for recommendations to improve the accessibility of content that you’re creating.
The Accessibility checker can be accessed through the Tools item in the menu bar:
Tools > Accessibility checker

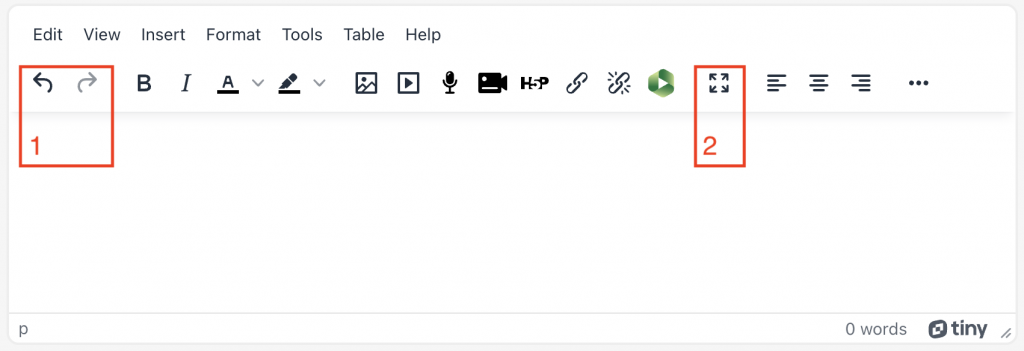
Other options

- Undo and Redo
- Fullscreen editor
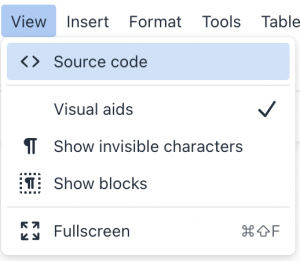
Adding HTML

View > Source code
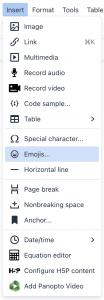
Adding emojis

Insert > Emojis…
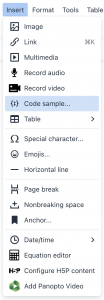
Adding code sample

Insert > Code sample…
